使用CSS样式设置margin边距,搬砖札记云笔记网页文本标注工具
- 原创
- 软件使用推广
- 搬砖札记推广
- 云笔记产品
- 使用科技整理知识
- 搬砖必备工具
阅读提示:比较适合这些人阅读,如希望整理更多知识的人、希望取得技能提升的人
快速提升技能实力,关键是用对工具,一种有学习加速效果的工具。可以节省学习时间,可以提高学习效率,C位必备工具。
1、获取“CSS-margin边距”页面内容
 找工作,做哪些面试准备,轻松面试的技巧。
使用搬砖札记进行知识库构建,以云笔记方式,将知识点、技术和技巧克隆为网页副本、使用裁剪、数据标注功能突出重点,获取搬砖资格更容易。
找工作,做哪些面试准备,轻松面试的技巧。
使用搬砖札记进行知识库构建,以云笔记方式,将知识点、技术和技巧克隆为网页副本、使用裁剪、数据标注功能突出重点,获取搬砖资格更容易。
- 复制“CSS-margin边距”页面的链接进行创建,效果不佳使用方式一或方式二替换HTML源码,重新渲染“CSS-margin边距”页面
- 方式一打开HTML源码,复制“CSS-margin边距”页面内容,粘贴至输入框
- 方式二按F12在开发者工具窗口,复制“CSS-margin边距”HTML标签的HTML源码,粘贴至输入框
2、克隆“CSS-margin边距”网页副本
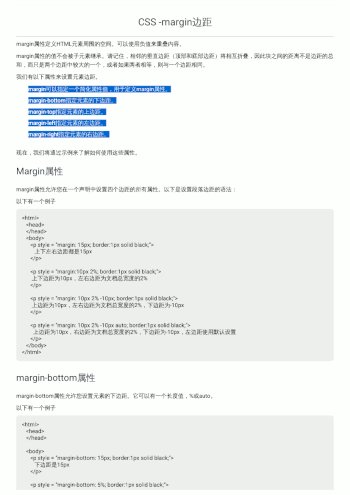
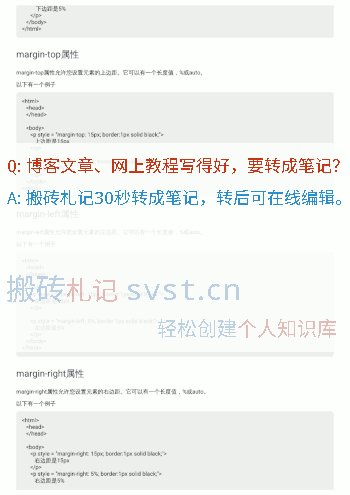
margin属性定义HTML元素周围的空间。可以使用负值来重叠内容。margin属性的值不会被子元素继承。请记住,相邻的垂直边距(顶部和底部边距)将相互折叠,因此块之间的距离不是边距的总和,而只是两个边距中较大的一个,或者如果两者相等,则与一个边距相同。我们有以下属性来设置元素边距。现在,我们将通过示例来了解如何使用这些属性。margin属性允许您在一个声明中设置四个边距的所有属性。以下是设置段落边距的语法:margin-bottom属性允许您设置元素的下边距。它可以有一个长度值,%或auto。margin-top属性允许您设置元素的上边距。它可以有一个长度值,%或auto。margin-left属性允许您设置元素的左边距。它可以有一个长度值,%或auto。margin-right属性允许您设置元素的右边距。它可以有一个长度值,%或auto。
3、裁剪掉“CSS-margin边距”网页中不相关内容

设置CSS样式margin边距预览图片
4、摘录标注“CSS-margin边距”的知识
- margin可以指定一个简化属性值,用于定义margin属性。
- margin-bottom指定元素的下边距。
- margin-top指定元素的上边距。
- margin-left指定元素的左边距。
- margin-right指定元素的右边距。
5、搬砖经验总结
一个简单实用的知识管理工具,可以让整理过程变得轻松愉快。 使用入口